Confession
Ok, I'll start with a confession.
I think accessibility issues have always been an abstract concept to me.
It usually was an afterthought, something that the usability folks dinged us for. You know the text wasn't dark enough or the font was too small. It seemed to me that every experience I had with accessibility was from the negative perspective.
You see, I love rich interfaces. I love visualizations. I enjoy pushing the envelope. Somehow in my mind I just saw accessibility and richness as mutually exclusive.
Conversion
This all changed over the last two weeks. It happened almost the first time I met Victor Tsaran, Yahoo!'s Accessibility Evangelist/Manager. Victor is an incredibly bright engineer who happens to be non-sighted. If ever there was an evangelist and champion for accessibility, Victor is the man.
Victor does not come at accessibility from the negative aspect. Not at all. He approaches it with an enthusiasm, a sense of humor, and a challenge to create rich interfaces that are richly accessible.
Instead of just looking at the government mandates to comply to accessibility, what about accepting the challenge to create richer interfaces for those that need assistance? That is something that is tremendously exciting. Rich Accessibility. And there is movement afoot to make this much more possible.
The Challenge
Screen readers (one of the assistive technologies used for those without sight) parse in the page and break it down into sections, links, form controls, headers, etc. and allow the user to use shortcut keys to navigate the content. As it navigates the content the reader will use speech technology to read the content and provide as much contextual information as possible. For example, it can tell headers, links and controls from each other based on HTML markup. The speech is usually sped up considerably as the user gets proficient at understanding the speech at a high velocity. In fact, Victor can navigate most pages faster than a sighted user.
But with rich DHTML and Ajax techniques the screen readers comfortable world of page refresh and static page content goes away. What happens when content is updated dynamically? What about the lack of keyboard navigation of the custom DHMTL controls that is critical to being able to explore a rich interface? What about only supporting certain features with the mouse (e.g., drag and drop being the only avenue to perform certain tasks?)
Fortunately a lot is happening in the world of web accessibility. IBM recently donated a large amount of open source code to Mozilla to support accessibility (BTW, IE is on the game too). Ways to mark up HTML (and thus components) in a rich manner to cue screen readers that I have navigated to a tree control and its 3rd node out of 5 is currently open and has the name MyFile. And of course techniques for moving keyboard focus around. IBM, Mozilla and the screen reader companies (JAWS and Windows Eyes) are working together to make it possible to fully describe a rich interface to a non-sighted user and allow them to have a rich experience on the web.
This is an exciting time to be designing for the web! The promise is that we can design for richness for all users.
Learn about the current state of accessibility on the web or for fun try out the Firefox Screen Reader Emulator Extension. Finally, read Nate Koechley's blog, Yahoo!'s longtime champion for accessibility.
NOTE: This blog has been moved to http://www.looksgoodworkswell.com
Thoughts on experience design & engineering
Thursday, September 22, 2005
Thursday, September 15, 2005
Flock: On Ramp for Web 2.0?
Lots of buzz around Flock. The new social browser scheduled for an October release. Oh no, you say. Not another browser!
No, its not really a new browser.
Flock brilliantly chose to use the Firefox engine (Gecko engine). Flock is an open source browser (like Camino for the Mac) built by some talented guys in Palo Alto, some of which were part of the Mozilla foundation.
They keep the gecko layout engine. Its just the chrome they mess with.
So think about some of the things that really open the web up in the world of Web 2.0.
Safari 2.0 made a step in that direction by making RSS subscriptions much easier. Flock appears to go much further.
Here are some of it features:
Remember the early desktop operating systems? Did not even have disk fragmenters. Lots of utilities that are standard in the desktop OS now was once built as a little tool that got incorporated later into the OS. Is this where browsers will head? We could have stability on the layout engine (IE, Gecko, Safari being the main ones to consider) but have new browser wars that compete on functionality not just around being able to display a page and support richness.
Will IE7 have some of these concepts or did they miss the boat?
Extensions to Firefox can do some of this, but really who outside of geekdom actually installs firefox plugins or has used greasemonkey? And how many times has firefox crashed due to rogue extensions. Its seems natural that browsers will incorporate what the extensions do and will grow like desktop operating systems did.
Google has a secret Firefox project going. Aaron Boodman who built greasemonkey is working on that team. Its been rumored that google is going to unleash a new web os based on Firefox. Is it like Flock?
In an earlier post on the Come To Me Web there was some discussion about how do you get folks to adopt the power of Web 2.0. I think Flock has possibly hit on the right way to do this. The browser can be the On-Ramp for Web 2.0.
More information at ajaxian, technocrunch, wired, flock, rolandtanglao, barcamp.
No, its not really a new browser.
Flock brilliantly chose to use the Firefox engine (Gecko engine). Flock is an open source browser (like Camino for the Mac) built by some talented guys in Palo Alto, some of which were part of the Mozilla foundation.
They keep the gecko layout engine. Its just the chrome they mess with.
So think about some of the things that really open the web up in the world of Web 2.0.
- Come To Me Web. RSS Syndication
- Folksonomy.
- The tagging phenomon popularized by flickr
- The social bookmarking popularized by delicious
- Blogging
- building blogs
- locating blogs
Safari 2.0 made a step in that direction by making RSS subscriptions much easier. Flock appears to go much further.
Here are some of it features:
- sharing and tagging bookmarks. They have a partnership with delicious. They include a way to see these in what they call "bread crumbs". Bad name. More like tagged bookmarks.
- Watching lists of users and being notified as pages are bookmarked
- Blog tool that allows you to drag and drop elements from pages you surf into a shelf that you can later compose into a blog using the common blog publishing tools
- Ability to grab snippets and drop them as blockquotes in blogs.
- Flickr integration for photo sharing and dropping into blogs directly
Remember the early desktop operating systems? Did not even have disk fragmenters. Lots of utilities that are standard in the desktop OS now was once built as a little tool that got incorporated later into the OS. Is this where browsers will head? We could have stability on the layout engine (IE, Gecko, Safari being the main ones to consider) but have new browser wars that compete on functionality not just around being able to display a page and support richness.
Will IE7 have some of these concepts or did they miss the boat?
Extensions to Firefox can do some of this, but really who outside of geekdom actually installs firefox plugins or has used greasemonkey? And how many times has firefox crashed due to rogue extensions. Its seems natural that browsers will incorporate what the extensions do and will grow like desktop operating systems did.
Google has a secret Firefox project going. Aaron Boodman who built greasemonkey is working on that team. Its been rumored that google is going to unleash a new web os based on Firefox. Is it like Flock?
In an earlier post on the Come To Me Web there was some discussion about how do you get folks to adopt the power of Web 2.0. I think Flock has possibly hit on the right way to do this. The browser can be the On-Ramp for Web 2.0.
More information at ajaxian, technocrunch, wired, flock, rolandtanglao, barcamp.
Tuesday, September 13, 2005
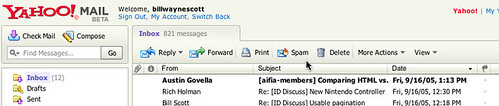
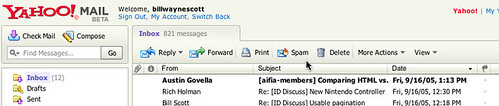
New Yahoo! Mail Goes Beta Tomorrow
Finally going to be in limited beta release.

Ok, first disclaimer. I work for Yahoo. And Darren James, fellow Rico-man & former teammate at Sabre now works for the Y!Mail team. But, before joining he & I were avid gmail lovers. I got in very early in the gmail beta program and evangelized it to all my friends (and enemies ;-).
When I knew I was joining Yahoo, I was concerned that I would have to leave my gmail aside. Of course there is no one at Y! telling me I had to leave it. But it felt wrong to be using the competitor's product and liking it better.
Now, I knew some of the oddpost guys so I was pretty confident that it would be awesome. But would it be better than gmail? On the first day I got hooked into the new Yahoo! Mail.
I was relieved. I actually liked it better than gmail! Not that there aren't a couple of features that gmail has that I still like better. But, seriously the new Yahoo! Mail is better than gmail. I know sounds biased. But really its great.
The first version I got to use was a lot like the original oddpost mail in that it appeared in a separate window with no "browser chrome". Looked like a desktop app. Its own menus, etc. Shortly after joining, they made a decision to move it back into the chrome. Reasons included in the chrome is friendlier to tabbed browsers and popup blockers. I was nervous. Would this screw it up?
But no, due to the excellent product management & design (kudos to Greg Rosenberg!) decisions the in the chrome design is actually better.
Want to read & see some screenshots. Read Ryan Kennedy's blog about it (he works on the Yahoo! Mail web service underlying the new mail client).
Favorite features:
Update: Sign up for Beta program at: http://whatsnew.mail.yahoo.com

Ok, first disclaimer. I work for Yahoo. And Darren James, fellow Rico-man & former teammate at Sabre now works for the Y!Mail team. But, before joining he & I were avid gmail lovers. I got in very early in the gmail beta program and evangelized it to all my friends (and enemies ;-).
When I knew I was joining Yahoo, I was concerned that I would have to leave my gmail aside. Of course there is no one at Y! telling me I had to leave it. But it felt wrong to be using the competitor's product and liking it better.
Now, I knew some of the oddpost guys so I was pretty confident that it would be awesome. But would it be better than gmail? On the first day I got hooked into the new Yahoo! Mail.
I was relieved. I actually liked it better than gmail! Not that there aren't a couple of features that gmail has that I still like better. But, seriously the new Yahoo! Mail is better than gmail. I know sounds biased. But really its great.
The first version I got to use was a lot like the original oddpost mail in that it appeared in a separate window with no "browser chrome". Looked like a desktop app. Its own menus, etc. Shortly after joining, they made a decision to move it back into the chrome. Reasons included in the chrome is friendlier to tabbed browsers and popup blockers. I was nervous. Would this screw it up?
But no, due to the excellent product management & design (kudos to Greg Rosenberg!) decisions the in the chrome design is actually better.
Want to read & see some screenshots. Read Ryan Kennedy's blog about it (he works on the Yahoo! Mail web service underlying the new mail client).
Favorite features:
- Powerful, fast search with snippet view
- Tabbed search, compose windows for easy window management
- Fast auto-complete
- Drag and drop email into address book and it adds users to address book
- Endless scrolling (same concept as LiveGrid)
- Nice attachment interface
- Subject randomizer (can't think of a topic... let it pick one :-)
Update: Sign up for Beta program at: http://whatsnew.mail.yahoo.com
Friday, September 02, 2005
Rich Data = Open Data
James Governor has done an excellent job on expanding my definition of richness to more clearly include open information.
We are witnessing many tipping points. The Richness in the data dimension is not just about opening the page, it is about opening up the web as a platform.
Check out his blog.
Open Data is 3D data, Rich data is open data
We are witnessing many tipping points. The Richness in the data dimension is not just about opening the page, it is about opening up the web as a platform.
Check out his blog.
Open Data is 3D data, Rich data is open data
Subscribe to:
Comments (Atom)