Have you ever thought that there could be a better way -- or at least an alternative to the standard google paging control?

First a Little HistoryAt Sabre, we started experimenting with managing very large data sets with HTML tables. Our in-house table component had grown very rich in features (things like inline editing, sorting, selection, multi-sort, custom editors, row re-arrangement, grouping and other desktop-like features). But one thing we were not happy with was its handling of large sets of data.
Our table supported two styles of navigation: scrolling and paging. With scrolling you could create a natural way to interact with the data-- but if you had a lot of records just the amount of HTML that was required to download to the page made it unusable once you got over 1000 records.
We supported paging early on to address this issue. The user chooses the page by selecting a specific page number or using the next/previous paging controls.

One nice feature I added was a pre-calculation of the first and last field values of each page for the sorted column. I then displayed this in a page navigation combo box.
This allowed the user to navigate to a particular part of the data without having to guess which page. Additionally, I added tooltips that showed what each page contained. This worked fairly well.
However, most clients really wanted us to make the table a scrolling table. This was not feasible due to large data sets.
The Dilema
The catalyst came when we were designing a new web application. Initially all of the design discussions pointed to tables with less than 500 records. Since the user needed to select multiple values within the table we designed the screens to use the scrolling variety of our table. However, soon after implementation started the design requirements changed (!) and now we had to deal with 10's of thousands of flights.
Now we could have moved them to our paging table. However, given the requirement for the user to move through the flights and make multiple selections before moving to the next step, we were concerned with the usability of this approach. First, would users really think their flight would still be selected after paging to the next set of results? Seeing the page refresh does not make one think everything has been kept. Second, the user really wanted scrolling tables.
Enter Ajax
So what we settled on was to take the existing paging table and turn all page and sort requests into Ajax-based requests. Our theory was that if the transition between pages was almost instanteous without a page refresh then the user would be able to 1) understand selection was persistent, 2) be able to move through the data quickly. It turned out that performance was excellent. And since it was faster there was less confusion about whether selection was maintained while paging.
Darren James (on my team) did an incredible job of squeezing more and more optimizations out of the ajax response/update. It was his work on the table, cinematic effects and drag & drop that brought about the Rico framework.
User Feedback
The users absolutely love it! They couldn't believe the responsiveness they were getting from a table in a web application. But they still had one request. They wanted to control the table by scrolling. And they wanted it to be fast even with large data sets.
A Scrolling Ajax Table
So after launching Rico (http://openrico.org) Darren, Richard Cowin and I felt that this would be the right thing to tackle. We all felt that it should start as a lightweight behavior. Behaviors in Rico are just JavaScript logic and/or layout that gets applied to raw HTML. In this case we are applying just the logic of hooking up an HTML table to any arbitrary set of data via Ajax. Other behaviors (sorting, filtering, reordering, etc.) are planned later.
Introducing LiveGrid Behavior
By applying the LiveGrid behavior, your HTML table gets connected to any size data set and it gets adorned with a scrollbar to control the navigation. The scroller becomes the replacement for the standard Previous/Next page controller bar. When dragging the scroll bar you are actually issuing ajax commands to pull the data into the table in real time! Of course we provide data caching and event buffering strategies to minimize the number of requests and smooth out the scrolling.
Death to Paging?
First, let me say that I really don't believe that paging is evil or that it is wrong in all cases. But I believe the reason that most sites have paging solutions is because 1) its easy to implement, 2) handles the problem of large sets of data and 3) it is convention.
Rarely is paging decided because it is the better choice over something like scrolling. (I should hasten to add that I do discuss some of the cons of scrolling later in this article.)
Our Pitch
So, here is what we are advocating. We would like people to start thinking about replacing the paging data model with the more inuitive scrolling data model. It is not an accident that for years this has been a good model on the desktop. And there have been a number of tables built in the desktop or applet world that do exactly what LiveGrid does-- connect up to a virtual set of data and allow you to scroll through it. In fact, I wrote a table to do this very thing in 1998 for the Java Swing framework.
So we are hoping the release of LiveGrid will create a dialogue of discussion around the best way for users to move through information on the web and in web applications. We need better ways of displaying search results, product lists, real estate listings, etc. on the web.
To help you understand some of the possible impact we provide two demos for the scrolling LiveGrid.
Pitch #1: To the Corporate World: You Can Do It on the Web!
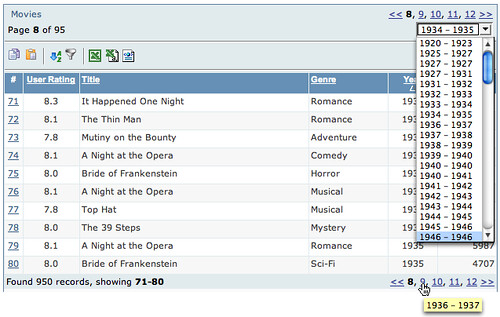
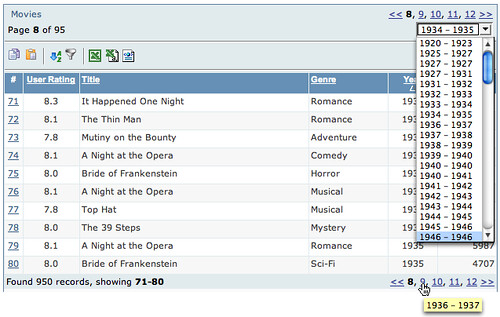
The first example demonstrates a table with around 1000 movies accessible. Only ten are shown and possibly 30 are cached on the browser at any given time. By scrolling the table, the database is queried to return more data just in time and on-the-fly.

One of the big reasons we did not take more applications at Sabre to the web was the inability to manage in a user friendly, easy manner large sets of data in tables. The LiveGrid concept solves this problem. Think of it as GoogleGrids (aka, GoogleMaps)!
Pitch #2: To the Web World: Show Results in a Scrolling LiveGrid
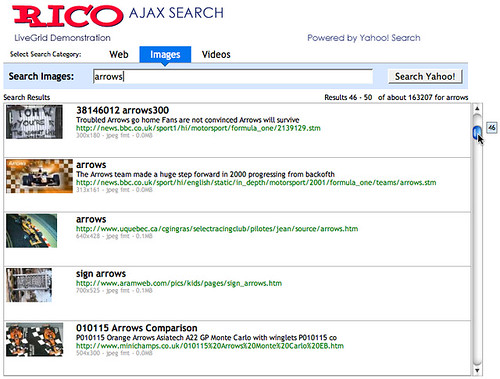
I worked up a search engine example using the excellent Yahoo Search Services API. This illustrates what a search engine page could look like with the LiveGrid behavior. Its really quite fun to play with. I have demonstrated it to computer novices who are not easily enamored by technical stuff. Their response has been, "Why don't they already do it this way?"

In the Yahoo Search example, we are bringing back live data from the search (usually around 35 rows for caching). Then as you scroll we are buffering as needed around you. The result is you can jump anywhere in the search data. Currently, the scroller is limited to 1000 results (the limit placed by the Yahoo Search API).
Pros
- Familiarity. Anyone who has used a PC/Mac is familar with a scrollbar
- Ease of use. Just scroll it baby.
- Control is visible along the side, not hidden at the bottom
- Shows you how much data you have and where you are in relation
- With the tooltip and the results feedback it provides you something to watch and helps you to navigate while data loads.
- I don't have to configure how much I want to see on a page. Designers decide what works best and then you can just scroll through it.
- The old problem of I have two scrollbars. One in the window around the results the other on the page itself. [Solutions: make scrollbar styled differently? Keep the complete scroller above the fold]
- If you have millions of results, you might not want to set the scroller extent to millions. The granularity of the scroll bar gets to be too small. However, it would be fascinating to actually scroll down to those last results. Anybody actually seen those? Do we even know if they exist ;-)
- Scroller extending below the page fold. Perhaps the best use is to keep the scrolled area completely above the fold. But hey, since you can scroll so fast through your data you won't miss the few extra rows of information below the fold (that you had to scroll to anyway.)
Feedback Design Considerations
We have experimented with several ideas to provide adequate feedback. During scrolling at certain points (when crossing a buffer boundary) there can be a slight delay. We plan on adding a twirling wheel (as in Firefox or Mac) just above the scrollbar and to the right of the status to indicate when the table is busy fetching data. Is this the right approach? The balance here is to not show it too often. It should be a lot like Dunstan Orchard's Live Search on his http://1976design.com/blog which waits to search when the user pauses so the number of updates is minimized.
We added a tooltip (right now it does not fade away-- thats a bug -- but I have come to like it the way it is :-) that shows which record you are currently scrolling through. Also I dynamically update the status bar to show the range of records that are being scrolled through. I think both together give enough assurance that something is happening even with a slight delay in loading data. Certainly there are other ways to provide the feeling of scrolling while waiting slightly for data to flow in.
Your Feedback
Ultimately, its everyone in the application and web community that that will judge if the time is ripe for banishing many of the ubiquitous Prev/Next Page bars in favor of the scrollbar.
I am convinced this technique has important implications in the corporate application world and has the potential to change the way we interact with many of the search results, product listings and data grids we find on the web.
We welcome your feedback!
The Demos
You can find the two demos at:
http://openrico.org/demos/livegrid
Note: This link is broken as of 2007. I will post an alternate location for the demo of the live search.
The Solution
It should be noted that besides the demos, we are providing open source code to make your tables behave in this manner. Try it, enjoy it and make your sites and applications better. Report bugs to us so that we can provide the best LiveGrid behavior possible.