I am having the hardest time filling two positions on my team. And I am working on what I think is one of the coolest products in Yahoo! (Yahoo! Teachers). I don't feel like I am asking for too much.
Here is what I am looking for.
Two passionate, talented software engineers with experience in developing web 2.0 social applications. While they must be proficient in PHP/mysql, I am looking for engineers that understand good software architecture, scalability concerns, performance engineering, and skills at assessing and implementing integration points with other Yahoo! platforms and properties. Experience with developing web services and/or search technologies is a plus. No need for front-end web development experience as the two positions focus on backend services and technologies. But of course any front-end experience is a plus.
To apply you should have at least 3-5+ years of experience. The key is web application development. Not interested in software engineers that have built microcontrollers or mobile apps or embedded devices or written some html. Seriously. This is an incredible opportunity, loads of fun, very rewarding... So how about it?
Both jobs are similar. Here are the postings:
Tech Yahoo, Software Apps Dev Eng, Sr
Tech Yahoo, Software Apps Dev Eng
Apply at the site. Also if you want drop me a line at: yteachersjobs [at] yahoo [dot] com.
NOTE: This blog has been moved to http://www.looksgoodworkswell.com
Thoughts on experience design & engineering
Friday, June 29, 2007
Thursday, June 14, 2007
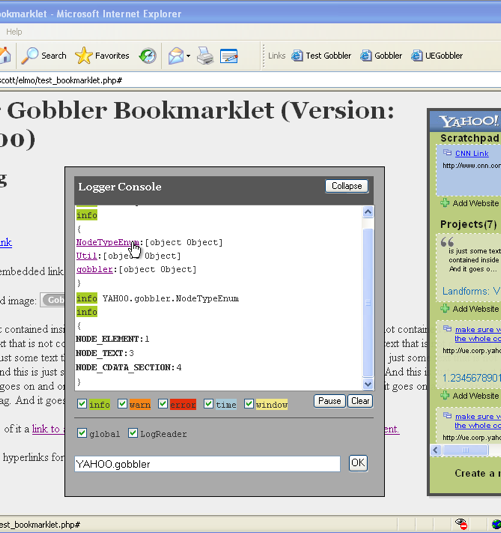
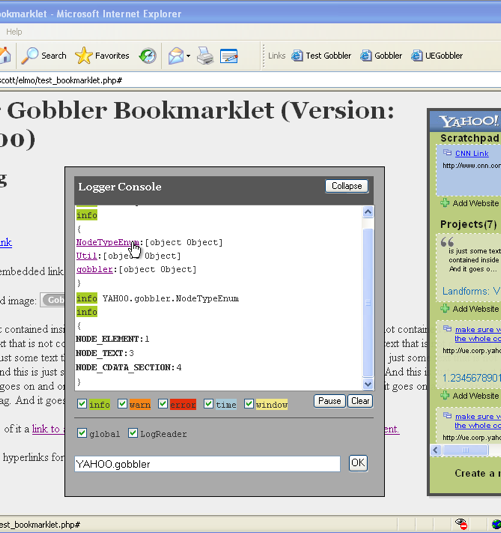
Simple Debugger - Based on YUI Logger
I decided to wrap the YUI Logger, add a JavaScript command line that outputs the results in a hyperlink format to facilitate simple drill down.

Works on IE6, IE7, FF. Haven't tested the other browsers.
Just a quick hack to make some stuff I was doing go simpler. Use it if it helps.
You can get it at my debugger page.

Works on IE6, IE7, FF. Haven't tested the other browsers.
Just a quick hack to make some stuff I was doing go simpler. Use it if it helps.
You can get it at my debugger page.
Tuesday, June 05, 2007
Pattern: Teaser Pattern - Carousel
Cue'ing the User

One of the challenges with the carousel is clearly delineating that there is more content hidden behind those back and forth arrows. There are a number of ways to cue the user that there is more content. You could:

Another approach that seems to bear out well in testing is to expose a little of the content before and after the visible items.

This kind of teaser pattern can be found in lots of places.
One place that came to mind was in children's books. You know the technique. You are on a page spread and just to the edge of the page is a teaser. In What Do You Do with a Tail Like This? (Caldecott Honor Book) , each page has the end of the tail just appearing on the right edge of the right page. Kids want to turn the page to see what the tail belongs to.
, each page has the end of the tail just appearing on the right edge of the right page. Kids want to turn the page to see what the tail belongs to.
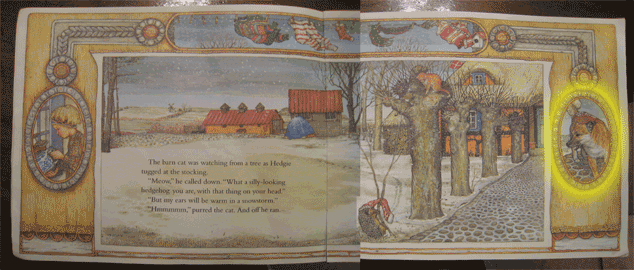
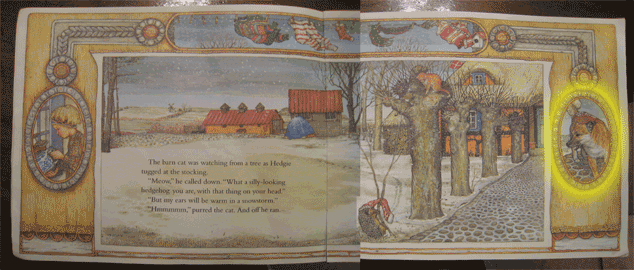
Another example is from the excellent book by Jan Brett, The Hat . As various articles of clothing blow off the clothesline, the animals discover them and begin to wear them. Of course the porcupine ends up with a woolen hat.
. As various articles of clothing blow off the clothesline, the animals discover them and begin to wear them. Of course the porcupine ends up with a woolen hat.
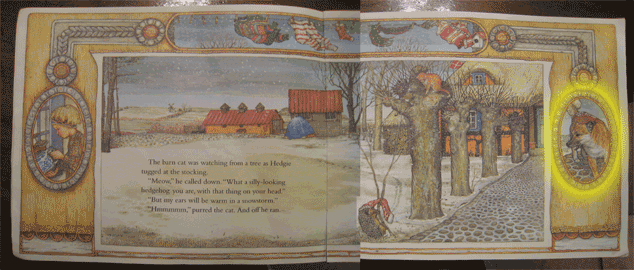
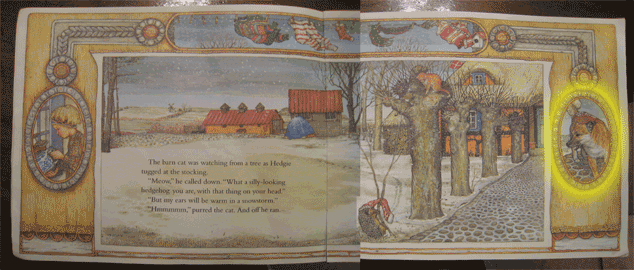
Each page has some very clever visual clues as to what is going on elsewhere in parallel with the story; as well as what comes next. Here are two page spreads. Notice the rightmost image (I have highlighted in yellow) that clues you to who comes next in the story. In this case you know the dog comes into play. You can see in the second spread this is in fact the case. (Other things are going on too. On the left the oval picture is telling what is happening with the little girl at the same time; the topmost illustration of the clothesline tells what is happening to all the clothes as they are blown off the line).


While not as entertaining as the book, this new feature is part of the 0.5.5 release of the carousel.
Enjoy.

One of the challenges with the carousel is clearly delineating that there is more content hidden behind those back and forth arrows. There are a number of ways to cue the user that there is more content. You could:
- Show a series of dots that reveal where you are (like in ifilm.com below).
- Works best for a small set of data.
- Good for doubling as navigation.
- Only good for showing "1 of n" items, not "n of many"

- Provide paging text. Something like "Showing 4 of 8"
- Have to read to determine where you are
- So 90's ;-)
- Enable/Disable arrows when you reach beginning or end
- Can be subtle depending on how it is done
- Not always obvious to the user
- Does not help when you are wrapping the content (since you need to keep the arrows enabled for wrapping)
- Use a small preview of thumbnails (like the dots approach above) and show where you are in the set. Same issues as with dots.
Another approach that seems to bear out well in testing is to expose a little of the content before and after the visible items.
- Works well for image content (since you will only get an edge it needs to be easily recognized as part of content from another page).
- At a glance you know there is more to come
- Makes you want to click on the next to get the full view of what is hinted at

This kind of teaser pattern can be found in lots of places.
One place that came to mind was in children's books. You know the technique. You are on a page spread and just to the edge of the page is a teaser. In What Do You Do with a Tail Like This? (Caldecott Honor Book)
Another example is from the excellent book by Jan Brett, The Hat
Each page has some very clever visual clues as to what is going on elsewhere in parallel with the story; as well as what comes next. Here are two page spreads. Notice the rightmost image (I have highlighted in yellow) that clues you to who comes next in the story. In this case you know the dog comes into play. You can see in the second spread this is in fact the case. (Other things are going on too. On the left the oval picture is telling what is happening with the little girl at the same time; the topmost illustration of the clothesline tells what is happening to all the clothes as they are blown off the line).


While not as entertaining as the book, this new feature is part of the 0.5.5 release of the carousel.
Enjoy.
Labels:
ajax,
component,
design,
development,
patterns,
usability,
user_experience
Monday, June 04, 2007
Express Yourself! UX Event

Our local Microsoft UX Evangelist, Will Tschumy (formerly of Flock) is putting on a UX Design/Bar Camp-like event.
They have asked 5 leading design firms in the bay area (AARF, Organic, AKQA, Frog, IndustryNext) to compete head-to-head to solve real world problems. Focus will be on using Microsoft Expression & Silverlight technology.
I will be one of the judges for the event... Sounds like it will be fun, with drinks & mixer afterwards.
Join us on June 22 in San Francisco at 111 Mina!
Should be a blast :-)
See the details at:
http://upcoming.yahoo.com/event/198868/
Labels:
conferences,
design,
schedule,
usability,
user_experience
Sunday, June 03, 2007
New Carousel (0.5.0) & ycarousel Group for Discussion
Update: Version 0.5.1 added. It adds a spotlight & preview demo.
Just posted a new version of the carousel at:
http://billwscott.com/carousel/
Lots of fixes around vertical carousels along with better calculation of size. Additionally, lots of clean up of the documentation, HTML example code (for validation) and so on.
Seems pretty solid on IE6, IE7, Firefox, Safari and Opera.
You can read the release notes at:
http://billwscott.com/carousel/updates.html/
The other thing I set up is a forum for discussing the carousel. I went through my old emails and posted a number of threads from there, so the forum already has a lot of questions & answers available.
Check out/Sign up for the ycarousel group at:
http://tech.groups.yahoo.com/group/ycarousel/
Feedback on the forum is welcome!
Just posted a new version of the carousel at:
http://billwscott.com/carousel/
Lots of fixes around vertical carousels along with better calculation of size. Additionally, lots of clean up of the documentation, HTML example code (for validation) and so on.
Seems pretty solid on IE6, IE7, Firefox, Safari and Opera.
You can read the release notes at:
http://billwscott.com/carousel/updates.html/
The other thing I set up is a forum for discussing the carousel. I went through my old emails and posted a number of threads from there, so the forum already has a lot of questions & answers available.
Check out/Sign up for the ycarousel group at:
http://tech.groups.yahoo.com/group/ycarousel/
Feedback on the forum is welcome!
Subscribe to:
Comments (Atom)