In Alan Cooper's
About Face 3
book he states a simple principle:
Don't stop the proceedings with idiocy.
In the context of flow he describes the scenario:
One form of excise is so prevalent that it deserves special attention. In the previous chapter, we introduced the concept of flow, whereby a person enters a highly productive mental state by working in harmony with her tools. ... Interrupting a user's flow for no good reason is stopping the proceedings with idiocy and is one of the most disruptive forms of excise.
I call this the
Idiot Box Anti-Pattern.
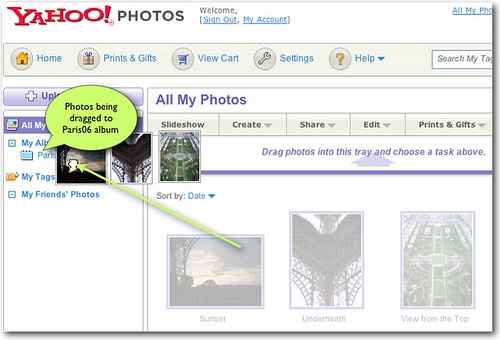
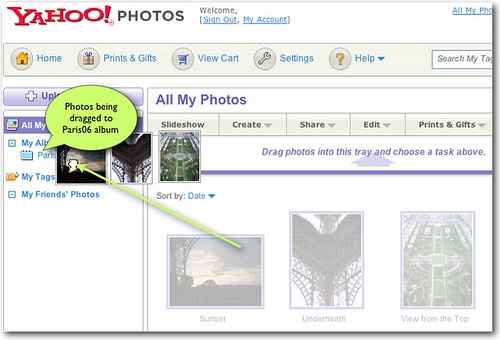
One of the clearest examples of this was with the Yahoo! Photos 3.0 product (which has been replaced by flickr).

What follows are two idiot boxes. The first asks the user if they really meant to
carefully select three photos, drag them carefully over the album and drop them there? :-D
The second one tells them that the system really put the photos where you dragged them to.

Now
feedback is good. But only in carefully measured doses. This is overkill. But simply removing the idiot boxes leaves you with an interface that has no feedback. What we need is more nuanced feedback during a few of the drag and drop
interesting moments.
The first moment is when
dragging over a valid target (the photo album). A simple highlighting of the album (there are many options, this is just the simplest) on drag over would let you know you are successfully targeting the album and that it is receptive to photos being dropped there.
The second is immediately
after the photos are dropped into the album. A simple feedback would be to always show the number of photos in the album. Once the drop occurs update the tally beside the album and perhaps temporarily spotlight the change area.
 On the drop there is no feedback in context. Instead two back-to-back idiot boxes are displayed
On the drop there is no feedback in context. Instead two back-to-back idiot boxes are displayed A revised design uses highlighting, running tally and spotlighting (fade technique) to give appropriate feedback
A revised design uses highlighting, running tally and spotlighting (fade technique) to give appropriate feedbackUsing an
interesting moments grid is a nice way to think about every possible place you can engage the user. Just in time feedback, in context is a powerful way to engage a user and eliminate heavy-handed approaches -- like
idiot boxes.