With the introduction of the LiveGrid behavior on our openrico.org site I have received a lot of good questions about how to do things like sorting, filtering, selection, editing, column re-ordering, searching, deleting, creating, etc.
In each case, the question is essentially the same. How do I sort the records since they are not in the client? Or how do I select all when I have only 10 records in the client?
The answer lies in one guiding principle: Keep as much data and logic on the server as possible and access it just in time.
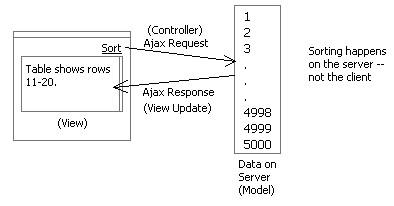
We are strong believers in the software design pattern called Model-View-Controller. Essentially keep the model (data, business logic, domain objects) separate from the View (presentation, page, screen, forms) and let the Controller (events, submits, requests, interactions) drive pulling information (Model) to be presented (View) only as needed.
This results in a very thin client with little logic to maintain (read: avoid duplication on the client) and a smaller memory footprint on the client as well as avoiding having JavaScript do heavy lifting.
Lets take an example: Sorting. With the LiveGrid I have a few records in the client at any given time. If I want to sort then I would issue an Ajax request (Controller) to sort the data (Model) on the server. The response would be a small slice of the data (sorted) that gets shown in the table (View).

Another example: Selection. Let's say I want to select all records. I hit some Select All link (like in gmail) and this issues an Ajax request to select all records (Controller). On the server some index list (Model) is updated to record that all rows are selected. The response comes back with the same rows being displayed (View) in the table-- except that the checkbox that is on each row gets checked based on a value set for the first (assume checkbox is first column) column of data.
By pushing logic and data onto the server, we can implement a typical model-view-controller architecture that creates a clean separation of concerns and makes for a nice thin client.
We will open up API on the LiveGrid shortly that will make it easier to perform each of these type of functions.
8 comments:
As a fun challenge, (always a good opening line) besides MVC, can you suggest a design pattern or general methodology for the backend server to consider? IT doesn't need to be a pattern at all, just a method for managing the ajax lifecycle.
I think in terms of some sort of delegation object, but since my studies into Ajax are still somewhat young, it feels pretty open ended.
What I dont want to happen is a million little requests processed in different ways just to get data out and in; however, since I eat my cake and like to have it too, I'm not interested in extensive bodies of code just for the simple intermediate step of accessing the DB and handling the data back to the client.
any answer must not contain the words ruby or rails :) generalize an approach!
-ilazarte
ps. this blog is entirely amazing, i've been reading your back issues with serious interest.
ilazarte,
Thanks for the kind comments on the blog. I am in the process of moving so there are a lot of topics I hope to get to in a few weeks that hopefully you will enjoy also.
Regarding server side...
Part of the issue is just how chatty do we want the client to be. The ideas I propose in this article may have problems on sites with very large numbers of users. There are ways to address that with adequate server hardware & load balancing.
In the scenario you describe I think of the adapter pattern. What I would do is generalize my access to whatever data source I have and then only have to write it once.
For example, in Laszlo, I have a generalize XML interface to specifying the access to data. They have code written to bridge this that they only had to write once.
Someone might build a generic sql interface for ajax request/response that formalizes passing an SQL query Rico Ajax Engine Request and what the SQL result table in a Rico Ajax Engine Response XML would look like.
Hi Bill,
Just to reply to your excellent comments over at my blog.
This [patterns for application architectures using Ajax] does certainly lead to some very interesting discussions about how much to put on the client vs the server. One has to have a good knowledge of all the issues such as request latency, DHTML latency (particularly innerHTML calls), script size and data pre-loading.
I think that for web application development in particular it is also very important to consider, as I mentioned, the data persistance features of Internet Explorer (which are rumoured to be on their way to Mozilla). This can make something like Backpack even more responsive. For example, when new tasks etc are added they can be added to the client data store and sent to the server at an appropriate time. The next time the application is accessed the only data to transfer from the server to the client is any updates that may not be in the client data set. Of course this is not something that can be done with all of your Google emails but at least it can store the last X emails you received and just upload the newest ones when you reconnect.
Well I think that I am going astry now but suffice it to say that all these issues need to be considered in the context of ones application and there are certainly no stead-fast rules at this point in time :)
It is kind of funny actually, I was just putting together a Yahoo! search example for our Ajax ComboBox and Grid components when you put up your Rico sample!
Anyhow, keep up the great work and I am sure we will be seeing amazing AJaX apps from Yahoo! very soon. Good luck!
I understand that AJAX is a promising concept for the IT industry - as an argument to update or renew existing web apps.
Alas, looking on it technically, esp the scrolling application, I fail to understand the charme: There _is_ a scrollbar already in the browser windows (or frame, or position..overflow box) that the user is well used to: arrow keys, pgup/pgdn, home/end work nicely.
And technically, the amount of time that the server has to send data that is not viewed on the first page is a lot less than building up several html-xml-ajax sessions.
So what is the real benefit of AJAX in this case?
A simple example of where this is powerful is in a mail client.
I don't want to scroll the whole document (controls and everything else) off the page just to scroll down to see more mail.
Since I want the set of mail items to be in a grid, then click on them to read the mail just below it is advantageous to have the scroller on the table.
Since I only have to load a small subset (say 20 messages) out of a large set of mail (say 900 mail messages) it is the same amount of time to load the page either through ajax or initial html page load.
The time difference is in the scrolling or paging through the virtual data set.
Please read Richard's blog on how this applies to search: http://richardcowin.typepad.com/blog/2005/07/using_ajax_for_.html
Also read my blog on Death to paging.
Think outside of the search box... I used it as an example to get people thinking. But data like movies, real estate, mail messages, forum messages, parts lists, etc. work great in a virtual scrollable grid.
I think another guiding principle here is eliminating record set caching. By only loading as much data as is being displayed on the screen at any moment, you do away with the need for SQL cursors, temporary tables, and cached record sets, actually allowing support for more simultaneous users. I think the trade-off of making the application more chatty is well worth it.
Can u giv a example with MVC...i m not getting that how can I use AJAX with my existing MVC application which is implemented using MVC and Interceptor based chanin of responcibilities pattern in which one controller servlet calls different interceptors. Does server side implementation makes any difference in usage of AJAX?
Meena my email id is meena.bhatt@rediffmail.com
Post a Comment