I've been thinking a lot lately about mouse hovers. Yeh, I know I really should get out more often ;-)
A mouse hover is a really simple event. When you get a mouseover event you do someting. When you get a mouseout event you usually restore things to the original state.
Mouse hovers were virtually unheard of in the desktop user interface world. I remember writing some very sophisticated applications (games, graphical drawing packages, etc.) and only using mouse hover for some very basic operations. Tooltips & mouse coordinate feedback are two that come to mind.
It was a while before rollovers showed up. In the original Macintosh Finder and in Windows 3.1, rollovers were not used to indicate an object was actionable. It was the advent of the web and the need for discoverability that really opened the door for the lowly hover to be come to the forefront.
In the desktop world, hovers were not that immediately useful. It seemed gratuitous and redundant in those early days to do something on a mouse hover. Traditional desktop apps have always been structured around user interface controls providing the structure with data poured into this mold. Web sites & applications started with content. With hyperlinks and images embedded in the page, it was not obvious what the 'control' or navigation structure of the page was without some visual clues. Over time rollover effects that made it into the web found themselves migrating to the desktop.
Windows 95 flattened toolbars to remove the visual speed bumbs created by beveled button borders. In its place, the mouse hover showed the border and gave the essential clue that the object was clickable. As more and more folks have got used to exploring with a mouse hover, it became a more acceptable a way to discover functionality.
Ajax, DHTML and the Lowly HoverNow that interactions are even more dense, the hover has become our friend to discoverability. We are introducing new idioms to the web space. Things like drag and drop and inline editability are not immediately expected. The hover can provide vital clues to the behavior of an application at the moment the user is curious about it. Hovers are also the lightest event for the user (they just move the mouse.)
Let's look at some places that hover is showing up more and more (not an exhaustive list!)
Hover Invitation
We can use the hover to cue the user what is going to happen next.
Inline editingHow would you know that parts of a web page's content is editable? We could be overt and just say it on the page. But that gets busy if there are lots of places that are editable. We could make everything look editable. But that also makes for a cluttered page. Hover lets us do
just-in-time functionality feedback.
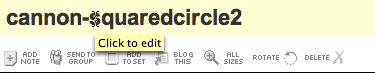
In flickr, hover over the photo title and you will see the color change to indicate the area has some interaction to offer. Coupled with the tooltip the user is invited to click to edit the title.
 Flickr's Photo Title Before Hover
Flickr's Photo Title Before Hover Flickr's Photo Title After Hover
Flickr's Photo Title After HoverPretty obvious if the user ever hovers over the title.
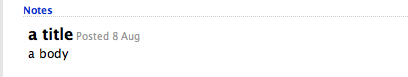
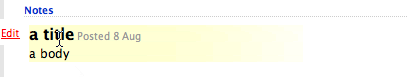
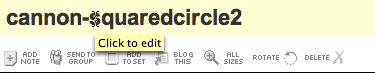
In backpackit.com, the 37 Signals folks take a similar approach. They shad the area editable with a gradiated yellow background and add a lightweight inline, incontext toolset. It becomes obvious that you can edit, delete (trash can not shown below), etc. the content.
 Backpackit Note - Non Editable
Backpackit Note - Non Editable Backpackit Note - Showing Editability
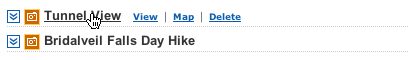
Backpackit Note - Showing EditabilityIn Yahoo's trip planner (travel.yahoo.com/trip) you get the same style of in-context toolsets on hover.
 Y! Travel's Trip Planner - Itinerary Item
Y! Travel's Trip Planner - Itinerary Item Y! Travel's Trip Planner - Showing EditabilityRatings
Y! Travel's Trip Planner - Showing EditabilityRatingsYahoo popularized ratings. Just check out how the hover helps guide a user to rate a movie.
 Yahoo! Movies Ratings - Not Rated
Yahoo! Movies Ratings - Not Rated Yahoo! Movies Ratings - Invitation to Rate
Yahoo! Movies Ratings - Invitation to RateBy visually engaging the user in rating possibilities the user only needs to click to participate. This lightweight approach to engagement is the advantage the hover has. Hover requires little effort. The next step is just to click.
Hover is nice because it allows you to hide lots of controls and show them only as needed. Showing them in a light enough manner makes it much more engaging to participate.
One more example will suffice from Yahoo! Local's Reviews.
 Yahoo! Local Review Rating - Before Hover
Yahoo! Local Review Rating - Before Hover Yahoo! Local Review Rating - During HoverFlagging Mail
Yahoo! Local Review Rating - During HoverFlagging MailIn the new Y! Mail, hovering over a message's column for flagging shows a lightly shaded flag. Clicking turns the flag on.
 Yahoo! Mail (Beta) - Unflagged Mail
Yahoo! Mail (Beta) - Unflagged Mail Yahoo! Mail (Beta) - Inviting to Flag
Yahoo! Mail (Beta) - Inviting to FlagI think gmail's star could have been greatly improved with the addition of a hover. Although I don't believe that Google believes in the hover event at this point in time ;-)
 Gmail's Star - No Hover
Gmail's Star - No HoverIn all of these the hover creates an invitation, a call to action. It shows what the user can do right now, right where they are at.
I call this the Hover Invitation.
Hover Zoom/FocusThere is another use for hover. Since the mouse can indicate where I want to look, the hover can say, hey I want to focus here... I want more detail.
Getting More Detail
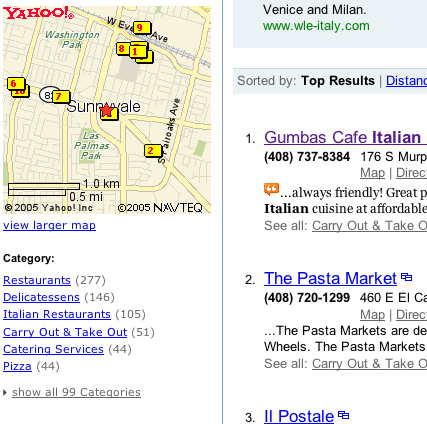
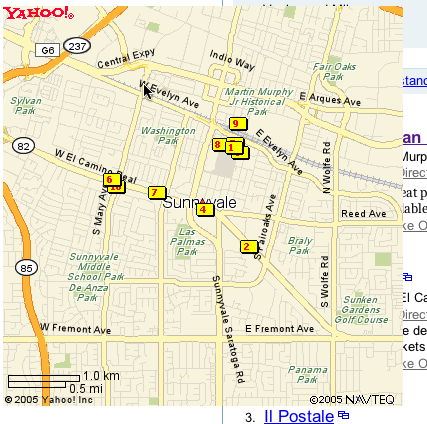
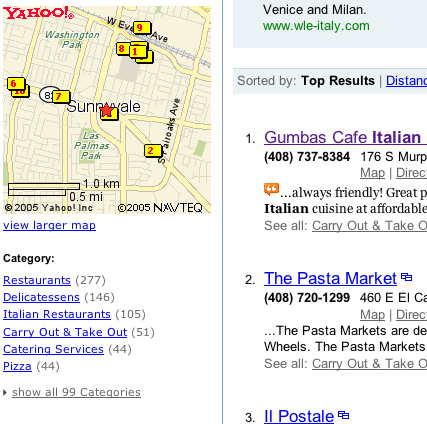
local.yahoo.com does this with the map. Try searching for 'restaurants' in some locale and you will see a map to the left. Hovering over the map enlarges it. Leaving the map area shrinks it back to the normal size.
 Yahoo! Local Map Inset - Before Hover
Yahoo! Local Map Inset - Before Hover
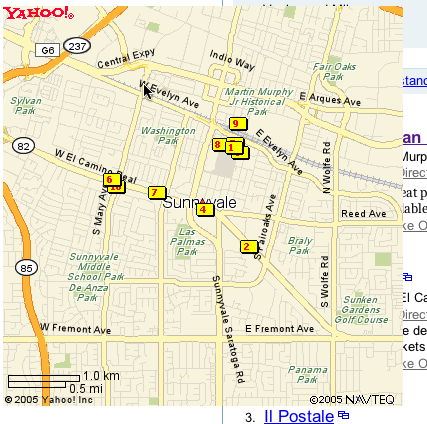
Yahoo! Local Map Zoomed - After HoverThis pattern is about Mouse Focus or Mouse Zoom. In this case the hover is the interaction. While it might lead to more interactions, the Hover Invitation is a specific call to action, an invitation to click.
However, there are problems with this approach. Once the area is zoomed up it can cover other important areas, controls on the page. The user also has to move a lot further to exit the now enlarged area to get it to shrink down in size. You have to be certain that the user really wants to interact with an object to zoom on hover.
This is also common with photo organizing software. Hovering over a photo automatically enlarges it slightly.
A very slight variation on this is enlarging an area on hover to make it more apparent it will be the object selected. The Macintosh OS X Dock does this. Although with mixed results. Part of the problem is the area is just magnified. If the icon is 32x32 and it enlarges to 64x64, you still only have 32 pixels of mouse movement to traverse the object. This causes people to zoom past tools by accident.
Hover DetailAnd yet another variation is the hover detail. By hovering over something I get a separate view that shows up in a lightweight popup allowing me to see or read more data about an entity. Not too much unlike a the hover zoom, but with more emphasis on letting me peek at more information without changing the page at all.
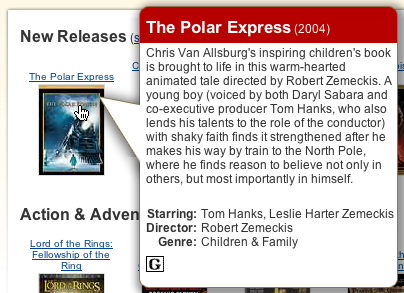
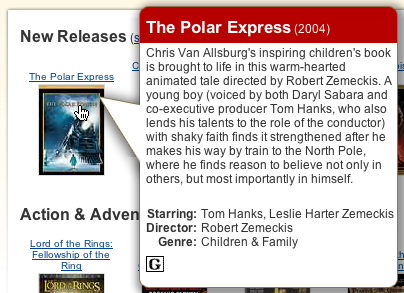
You can see an example of this in netflix.com.
 Netflix Hover Detail
Netflix Hover Detail
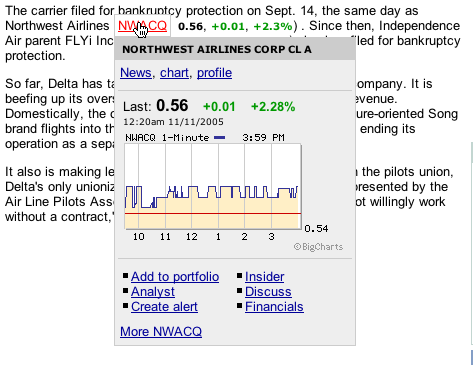
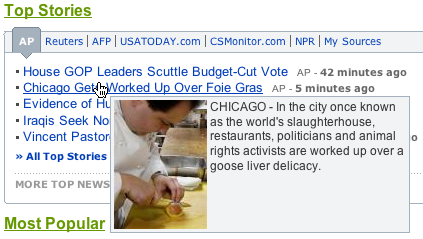
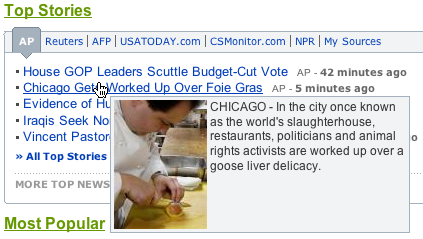
Also, it is used to get more of the story in news.yahoo.com.
 Yahoo! News Hover Detail
Yahoo! News Hover Detail
Going ForwardOf course, hover will be abused. Once could imagine a page with no controls showing and they only show their action on hover. This is the idea of
mystery meat interaction a wonderfully hideous approach to engagement.
But used wisely, the hover can
- Engage the user at the point of interest
- Reduce clutter on the page
- Give specific previews as to what will happen if the user clicks
- Provide a lighter way to zoom in on things with little effort
Take-AwayUse hover to create a more lightweight but engaging way to cue the user to hidden functionality. Use it as a way to provide just-in-time details. Use it to keep your page visually simpler providing what is needed when they are most curious.