At Yahoo! I am fortunate to work with some incredibly bright folks. We get together for brainstorming sessions to discuss interactions like these that have application all across the Yahoo! network.
When I started capturing our sessions and writing up documents for these two interactions, I was really struck with how non-trivial it was to define exactly how a drag and drop or inline edit would operate in every case.
Let me take drag and drop to illustrate my point.
With drag & drop there are at least ten interesting event states.
- Page load
- Mouse hover
- Mouse down
- Drag initiated
- Drag over valid target
- Drag over invalid target
- Drag over parent container
- Drop accepted
- Drop rejected
- Drop on parent container
- Page
- Cursor
- Tool Tip
- Drag Object
- Drag Object's Proxy (ghost of object being dragged)
- Drag Object's Parent Container
- Drop Target
So defining this in a meeting is non-trivial.
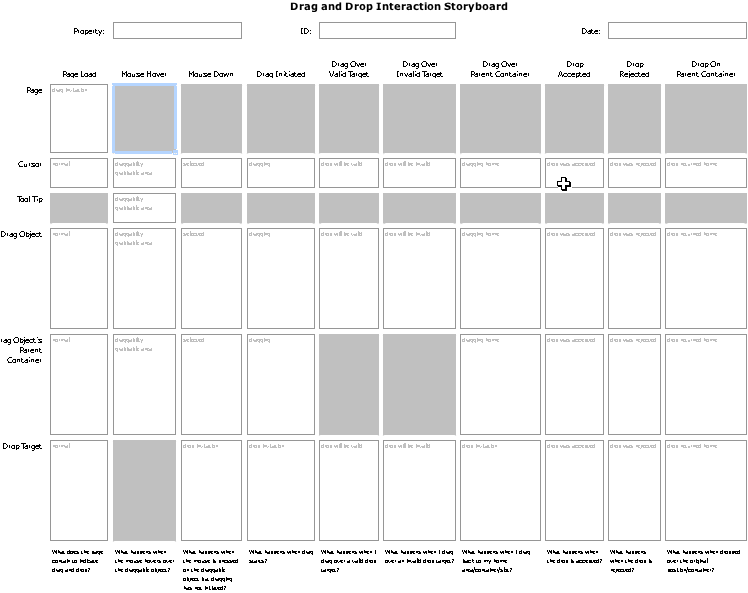
To simplify this, I created the concept of an Interaction Storyboard Matrix. For simplicity I created it as a Microsoft Excel document. Each row corresponds to an actor; each column corresponds to an event state. Each cell in the grid represents a different visual state or animation providing feedback or affordances during the interaction.
Here is what the drag and drop interaction storyboard matrix looks like:

Events and Actors Reveal Interaction Storyboard Frames
So how do you use it?
Just fill in the non-gray cells with how each actor will look or behave during each event state. The interaction storyboard matrix is just a way to show different visual channels against the backdrop of event interactions. Think of it as a choreographed dance and each state being a difference scene in the play.
Feel free to download both the drag and drop template and the inline editing template.
Let me know if you find this useful.
Special thanks go to my fellow Yahoos. Matt Leacock, Kiersten Lammerding, Lance Nishihira, Eric Miraglia, Rob Aseron, Kathleen Watkins, Eric Costello, Anja Krombholz, Ericson DeJesus, Greg Rosenberg and many others...
4 comments:
hey bill - i would appreciate your thoughts on my notion of ambient micro-search as an AJAX advantage:
http://www.redmonk.com/jgovernor/archives/001061.html
what is good about ajax? tunnelling through UIs to data.
Excellent article! I will comment over on your blog. Stimulated a lot of thinking...
this is a wonderful tool. thanks for posting this. I am doing a project right now which really could benefit from this. thanks a lot.
Just came across your interaction matrix in Nathan Curtis' book "modular web design." Very useful tool. Thank you.
Post a Comment